
Less – 一款免费的、极尽小巧简单的WordPress主题
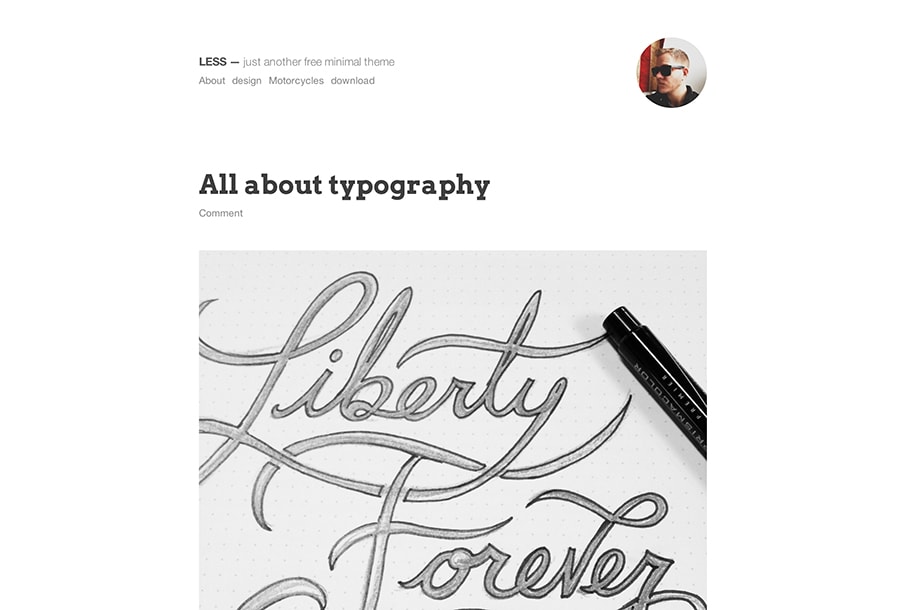
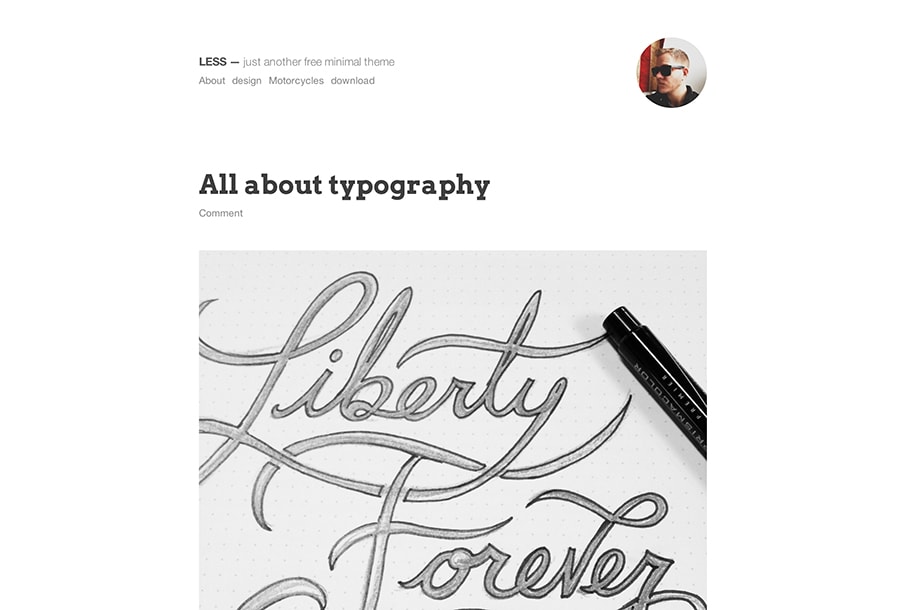
《Less》是由Jared Erickson设计编写的一款极尽小巧的Wordpress主题。
作者网站:http://jarederickson.com/
主题页面:http://jarederickson.com/less-a-free-super-minimal-wordpress-theme/
原主题Demo:http://lessmade.com/themes/less/
本主题汉化版在原作者许可下翻译发布。
2013年10月26日更新 V1.10c
原作者介绍
Spent a few hours over my holiday break to work on a free WordPress theme for 2013 to go along side Min I wanted to take a break from building larger sites and themes and see what I could get away with NOT doing. Therefore Less only uses the index.php, style.css and a function.php file (to import the style and add a custom menu). Update I did add a /js folder with fitvids.js to give a better experience with video embeds.
在这个假期里我花了几个小时的时间去制作一款将在2013年推出、沿袭 Min 的理念的、自由的WordPress主题,以此从大型网站与主题开发的繁重工作逃出来。因此,Less只使用了index.php、Style.css以及function.php(以引入样式以及支持一个顶栏菜单)这几个文件。主题更新:我在js文件夹中增加了 fitvids.js 文件以提供更优秀的视频嵌入体验。
I also wanted to sharpen my LESS CSS skills and try a few new things If you have used LESS for compiling your CSS you will find a /dev folder that you can play around with. I actually created a few variables to adjust the look of the theme without digging in to deep. This was not necessary.. and probably not worth my time… but it was either that or another game of Hero Academy.
同时,我还希望能够在 LESS CSS 中提供我的CSS开发技巧,并尝试一些新的东西。如果你在使用 Less 的过程中想要调整它的CSS样式你将会发现在 /dev 文件夹里发现几个有趣的小玩意,你可以尽情的在上面挥洒你的灵感。实际上,我也创建了几个变量来调整主题,但这样的开发并没有深入。因为这并不必要……而且也不值得我去耗费时间……但它有些像是另一场 Hero Academy 的战役。
(关于这部分深入开发内容请访问官方主题页面,翻译比较粗浅,如有疏漏烦请指出。)
主题特色
- 大文本体验(因为我知道有时我的母亲将是唯一的读者)。
- 关于图像宽度…一如既往地,将是限制在560px。请不要将他们设置为漂浮效果或是环绕效果,也不要在上传过程中将其中断。
尽管说是汉化但是仅仅是极少数语句,评论的三条、底部的一行、顶栏菜单一行,加起来的工作量都没有上面的原作者介绍的一段话多……=_,=
主题其实很小,主题文件的/dev文件夹是供有兴趣的开发者二次开发用的,实际上只需要四个文件这个主题就可以运行了。
原版与汉化主题下载
下载前,您已经充分了解:
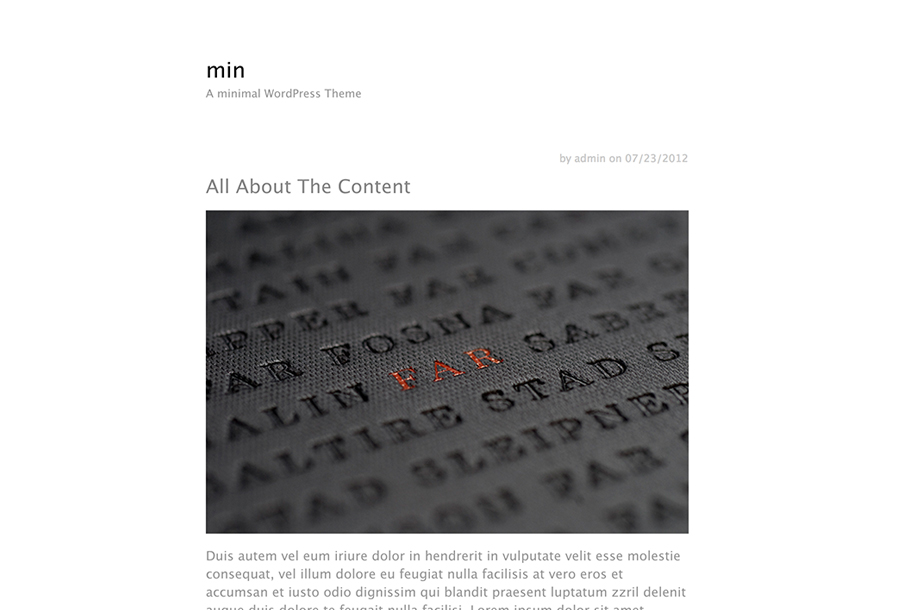
本主题 Min 由Jared Erickson设计编写,由 漠伦 在原作者的许可下汉化发布。
本主题采用 署名-非商业性使用-相同方式共享 3.0 (CC BY-NC-SA 3.0 ) 进行授权与再次发布。
您可以在上述协议下转载本汉化主题。
并同意:
在转载、二次发布时,标注相关作者与原主题页面与汉化版页面。
原版主题下载
主题项目页面
汉化版点我去下载
(MD5:EAF7817DB8527F8B57EF344E4B69C6FC)